Drive New Traffic to Your Blog Using Spotplex
![]()
Are you someone who always submits your blog posts to Digg hoping it gets enough “Diggs” to make their front page? Well, here’s a new site that takes all the work out of having to submit your post each time. Spotplex is a free service that dynamically provides an instant, impartial ranking of popular web content based on unique number of page views. That means the more people that read your blog posts, the more popular your content is and it will rank higher on Spotplex.
By inserting a single line of HTML code into your blog, you can instantly track the number of post reads. This will then be dynamically updated on the Spotplex site which is essentially like the Digg.com model, except you don’t need to vote or “Digg” a post. The voting is done dynamically by how popular your blog posts are.
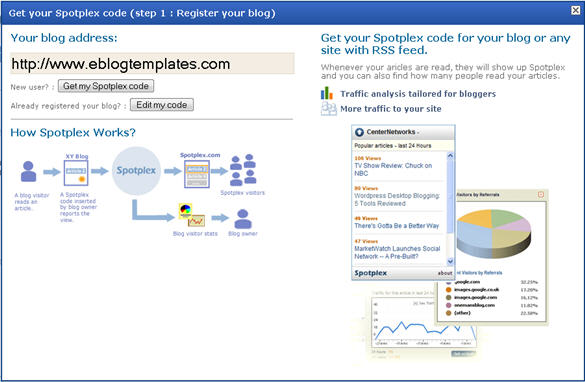
Their free service also provides you detailed analytics of your blog as well as potentially driving new traffic to your site. Spotplex also offers bloggers downloadable widgets to instantly analyze viewer traffic and to list other popular articles on your blog, increasing reader retention over time. Here’s an illustration as to exactly how the Spotplex model works.

It’s fairly easy to install for both Blogger and WordPress and is only one line of javascript code. All you need to do is enter your blog url and Spotplex will automatically find your rss feed and provide you with a few options for installing it. The sidebar Spotplex widgets seem like a pretty cool addition as well but I didn’t bother using them.

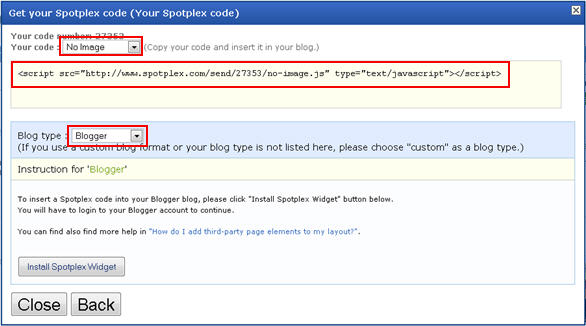
You’ll then be asked which type of blog platform you’re using (supports multiple types) and if you want a Spotplex image or not. You can also easily add it to your Blogger blog by clicking on the “Add Widget” button. This way you don’t need to muck with the template code. I prefer to not use a widget and just paste the javascript code (without the buton) right into my template somewhere in the HEAD section.

WordPress users can add it as a sidebar widget or also just copy the .js code and paste it into their header.php file.
If you are tired of “Digging” each one of your posts and your site gets a lot of traffic, this might be a great alternative for you. Spotplex is nowhere near as popular as Digg (at least not yet) but it doesn’t hurt using both services especially since Spotplex requires no manual post submissions. Give it a try and let me know what you think.



