Using this button maker, you can create unique 80x15px sized buttons
which are ideal for linking to your blog feed, as a promotional tool
and much more.
Traffic volume is the most important parameter when it comes to monetizing your blog (more visitors = more money). A large portion of traffic volume comes from search engines. To monetize efficiently, it’s crucial to get your blog contents in the top list of any search engine result pages (SERP). Search Engine Optimization (SEO) helps you to achieve this goal.

There are two types of search results:
- Natural (a.k.a organic).
- Paid (e.g. sponsored links in Google SERP).
We’ll focus on improving your ranking for the natural search results. Getting in the first few pages of the SERP will ensure that most people will find your content.
Search engines basically need one thing to know where to put your blog on their list – your rank on the keyword(s) used to search. For example, if your blog title is Tiki Tiki Guide to Making Money, you might be ranked high if people search for the keywords ‘tiki tiki guide’. But you might be far beneath the thousands of other pages on the keywords ‘making money online’. The question is, which of these two keyword phrases people will most likely search for. The answer is obvious.
The key to performing SEO lies in knowing what keywords to use and how to optimize their use. Be warned that heavily searched keywords are usually targeted by millions of sites and blogs, whom you have to compete against to move up the SERP. Finding a balance between highly competitive and highly searched keywords is a challenge.
Keyword and SEO research takes time. Even professional bloggers take a few months to move up the SERP right into the first few pages. Above all, content is the heart of a blog. If the content isn’t good, no SEO research will do you any good.
Target the Right Keywords
Deciding what to blog is the most critical part. You must do research on keywords prior to deciding your niche. Here are some list of what to check on:
- Search volumes on those keywords.
- Number of competitors writing in the same niche.
- Ads served based on those keywords, so that you don’t blog on the ones serving very low cost-per-click(CPC).
- Variations of these keywords: their synonyms and related words or phrases (see which get searched more with less competitor).
The best tool to help you with this is Wordtracker, available at a price. The site offers free trial and limited functions available for free. There are other keyword tools available with different functionalities.
Choose Suitable Domain Name
SEO keywords begin from the URL. The best domain name is the one with keyword(s) in it. It’s great to have a URL like www.yourownname.com, but you’ll loose out on getting better SERP rank if it doesn’t contain any keywords. Isn’t it obvious that www.iwanttomakemoneyonline.com helps SEO better than www.johnjohnnyjonathan.com. Unless of course, you’ve built some high reputation and your name gets searched a lot.
The other perspective on domain naming is that building a brand name is better in the long run, with something easy and catchy to remember. So there’s two side of the coin: you might want to flip on it. But once you’ve built your blog to a certain level, it’s not good to change the domain name. Having a URL that’s both catchy and keyword-friendly is ultimately the best. Problogger.net is both catchy and keyword-friendly. Use whois lookup to check if a domain is available.
Use Keywords in Other Sections
The idea is to maximize the use of keywords wherever you can (don’t overdo it though). These are the places that you must put keywords in them:
- Blog Title – Search engines weigh your blog title heavily. Again, it’s best to find a name that is both catchy and keyword-rich.
- Blog Description – This is where you want to write phrases that catches attention, but rich with keywords too. If you’re ranked even at No.1, but your description is as dull as a bull, nobody is going to click to your blog.
- File Names – Use keywords to name files, pictures, photos, graphs, videos, etc that you’re using in your blog.
- Internal Links – Some sites use image maps with hotspot hyperlinks, images, or buttons to navigate within the sites. This works against SEO. It’s better to use text links instead of images as text links carry more weight when getting ranked in search engines.
- Tags or Labels – Each posts should be tagged or labelled with keywords to help strengthen SEO. Some prominent blog directories, like Technorati, uses these tags to identify your blog for others to search.
Blog titles, descriptions, and keywords can be enhanced by using META tags. Here’s an article on how to use META tags efficiently.
Use Keywords Often in Content
How do search engine algorithms decide what each post is about? They’ll scan for the the most-used keywords in the post, with different weights given to different elements. To make your posts ‘acknowledged’ as being related to any particular keywords, use and repeat them often in the posts. But don’t do this too excessively to the point of being straight-out blunt and annoying. Having the right keyword-density in your posts have two benefits:
- Draws in more related ads to the post pages. Related ads have better click-through-rates (CTR).
- Contributes more towards getting higher rank on those keywords.
Build Links from External Sites
One way to get linked to is by exchanging links, commonly done in Blogrolls. Higher-ranking external sites helps your blog more in terms of SEO. Another way to do this is to submit your blog to directories (here’s a tool for an automatic submission for multiple directories). Another highly trusted free directory is DMOZ. Posts can also be submitted to social media directories (e.g. Digg, StumbleUpon) that get voted up/down. Two benefits of submitting to directories:
- You’re building links on external sites to your blog/posts.
- Others may stumble on your blog/posts in these directories and visit your blog from there.
Use Keywords to Anchor Hyperlinks
Don’t use the term ‘click here’ to anchor hyperlinks – use keywords instead. Hyperlinks are valued more by ranking algorithms than the normal content text. Keyword anchors contribute better to SEO compared to the clickhere anchors.
Create Efficient Site Navigation Map
How to influence your readers to stay longer in your blog? Make it easy for them to see what’s in your blog. To do this is to build efficient site map, something like an Archives or Categories lists. Even better is to list Related Posts items at the end of each post. Use keywords to anchor all links. This practice helps SEO as it build links to your own blog using keywords, albeit internally, and helps spiders to crawl up your pages easily.
This article has been adapted from an article by Randy DuerMyer at About.com (Alexa rank: 144). The main key points was summarized to shorten the text and expanded to include new and valuable information not available in the original article. The new article (1134 words) is much shorter by 40% compared to the original article (1880 words).
[Via Dzelque]
Do Subscibr To Our RSS Feed
Dear Friend,
Recently, while doing a webpage for my musical idol, one of the suggestions from him was to have a front-page look instead of posts. And here is how it could be done.
1. Go to the Dashboard, and clicking on “Layout”.
2. On the sidebar, clicking on “Adding New Element”
3. Type in something in the content, then save it.
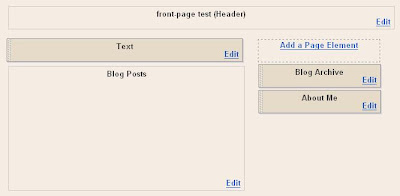
4. Drag the “widget” to the “Blog Post” area.
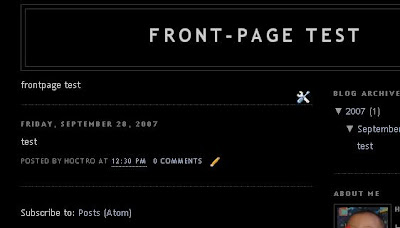
Now the blog would look like this:
It’ll be shown in front of the other posts, whether you are in home page or in any individual posts.
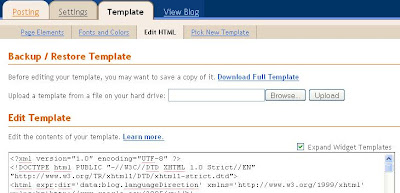
To change this widget such as it’ll show on frontpage only, you need to modify the code by adding two more lines. Go back to Dashboard->Layout, then click on Template->Edit HTML. Also click on the “Expanded Widget Templates”.
Then look for these lines:
Add these two bold lines as follow:
<b:includable id=”main”>
<b:if cond=”data:blog.url == data:blog.homepageUrl”>
<!– only display title if it’s non-empty –>
<b:if cond=”data:title != “””>
</b:if></b:if></b:includable></b:widget><h2
class=”title”><data:title></data:title></h2>
<div class=”widget-content”>
<data:content>
</data:content></div>
</b:if>
<b:include name=”quickedit”>
</b:include>
</b:includable>
</b:widget>
The advantage of this method is that the text widget can be used effectively so add picture and other texts in “compose mode” to visually make your front page look better.
An example here:
http://hoaamduycuong.blogspot.com
(In this example, I go one step further to label the posts so you could only access the posts through their labels. I also add an “all” label to all of the posts, so the reader could view them all at once.)
Blogger Template Info
- Author:Francisco
- Live Demo
Here’s a nice three column modern artistic Blogger template with some nice bells and whistles. It has a cool search box and “About You” section with a red/orange background along with a custom date/time stamp for each post. This template is only the second one ever to include javascript tabs within the sidebar. That means instead of the page reloading each time you click on a tab, it dynamically clicks over! Check out the live demo to see it in action.
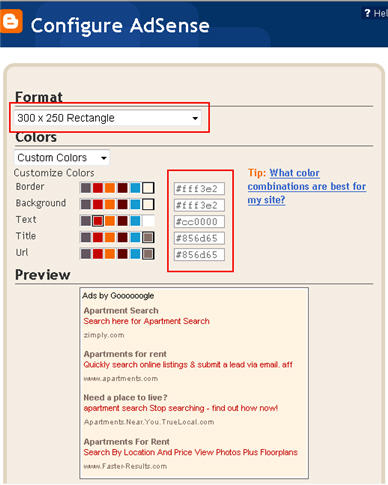
This free Blogger template is also setup for you to easily add Google AdSense and make money from your blog. If you don’t already have Google AdSense, you should read more about how to make money from Blogger and sign-up. The ad format and colors you should use to best match this template are illustrated below. The 300 x 250 rectangle with #fff3e2 for the border and background, #cc0000 for the text, and #856d65 for the title and url. This will make your ad block blend in nicely with the light pink second column.

You’ll also need to setup the header tabs before they appear. Just edit the “top tabs” widget and create the tabs you want. The “Home” tab automatically appears once you create your first tab.
To setup the recent posts and comments cool dynamic tab section you’ll need to paste in your rss feeds. Read this article on setting up your Blogger recent comments and posts section.
The rest of the configuration is pretty straight forward. If your individual blog post date stamp doesn’t show up, you’ll need to make one more change. Go into your Blogger’s “Settings” tab and then click on “Formatting”. Next, change the “Timestamp Format” (it’s the 4th one down) to this format => “Wednesday, February, 2008″. Make sure you change the “Timestamp Format” and NOT the “Date Header Format”. Many people in the past have told me it didn’t work only to find out they were changing the wrong field.
This template was originally designed by Design Disease for WordPress and was converted into Blogger by Blog and Web.
The template is very stylish,professional looking with a nice header logo at the top and you can put adsense 728 X 15 adsense link unit at the top which will maximise your CTR and your earnings.
This was originally a wordpress theme designed by Padd IT Solutions and Bloggertricks.com converted that wp theme into Blogger format.
First follow the basic installation steps here.
Once you completed installing the template successfully, you have to do a few things..
1.The *psd file of the logo is supplied with the download files. Open it with photoshop, select the text layer and use the ‘Text’ tool to edit the ‘techlure’ name with your’s (your blog name)
 After editing the logo, save the file in *jpeg format and upload the image to any image hosting service like photobucket and copy the direct link to that image..
After editing the logo, save the file in *jpeg format and upload the image to any image hosting service like photobucket and copy the direct link to that image..
and replace this below url in the template code with the one you just copied and save the changes.
http://myblogtalk.com/bloggertemplates/techlure/images/background-title.jpg
2.Edit the top navigation links by simple finding the below code ( Ctrl+ F to search)
<li class='current_page_item'><a href='http://templatestreasure.blogspot.com/'>Home</a></li>
<li class='nl'><a href='http://blogger.com'>Blogger</a></li>
<li class='nl'><a href='http://templatestreasure.blogspot.com/'>Templates
Treasure</a></li>
<li class='nl'><a href='http://google.com'>Google</a></li>
<li class='nl'><a href='http://gmail.com'>Gmail</a></li>
3. Edit the Rss Feedburner url by finding this code
<li class='rss'><a href='YOUR-FEEDBURNER-URL-HERE'>Subscribe
RSS</a></li>
4.And the final thing is adding an adsense link unit (728 X 15px)
Use the colors as shown in the below screenshot so that the ad will be perfectly blended to the background
 After copying the adsense code, Sign in to Blogger » layout
After copying the adsense code, Sign in to Blogger » layout
and click on the ‘edit’ as shown below and paste your adsense code and SAVE THE CHANGES.
That’s it guys! Hope you all like the template…
If you like the template or have any questions to ask..?? leave a comment!
979899100101102103104105106107108109110111112113114115116117FirstLast←→