Redirecting your Blogger feeds through Feedburner is the best way to get accurate results of your subscriber count. Once you’ve accumulated a few subscribers, you may feel inclined to show off how many people subscribe to your blog.
You’ve probably seen widgets in other blogs which inform you how many people currently are currently subscribing via Feedburner. But how can you go about displaying such a widget in your own blog?
There are actually two methods available to display your subscriber count in your Blogger powered blog:
- Use a Feedburner Feed Count Widget
- Create your own widget (and style to your tastes)
In this post, I’ll explain the easy method: using Feedburner’s default widget to display the number of subscribers to your blog.
The Feedburner FeedCount widget will display the daily average number of subscribers to your blog. This is available to anyone who publishes their feed through Feedburner. It’s free and very easy to use, and you can even change the color scheme to match that of your Blogger template!
Here’s how you can display your subscriber count using Feedburner’s FeedCount widget:
- Log in to your Feedburner dashboard, and click on the name of the blog feed you are interested in.
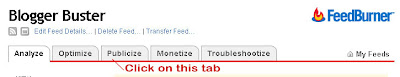
- Near the top of this screen, you will see tabs which lead to various sections of your dashboard. You need to click on the “Publicize” tab, which will offer you different options to publicize your blog’s feed:

- This page will feature a menu in the left sidebar, which lists the various options you can use to publicize your Feedburner feed. Click on the “FeedCount” link in the sidebar, which will take you to the page where you can configure your widget and get the code you need to display this in your blog.
 There are two slightly different styles of chicklets (widgets) you can choose from here: the “static” widget is simply a textual display of your current subscribers, while the “animated” widget displays a little animation of the text beside the subscriber count.
There are two slightly different styles of chicklets (widgets) you can choose from here: the “static” widget is simply a textual display of your current subscribers, while the “animated” widget displays a little animation of the text beside the subscriber count.
Check the radio button beside the style you prefer to use.
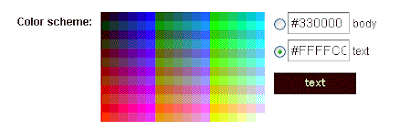
- Now you can go about styling the colors of the widget to suit the style of your blog template!
The color interface is really easy to use, and allows you to choose the color of the background and the text.
Once you have chosen the colors for your background and text, click on the “Activate” button a little further down the page. This will save your preferences, and generate the code you will need to display this widget in your blog.
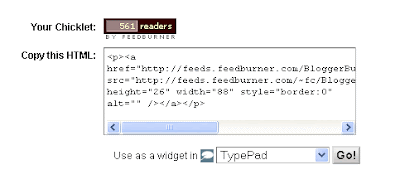
- Once you have activated your Feedburner FeedCount, the page will refresh and you will see a new section appear in the page like this:
This section features the code required to add the style and color of widget you have chosen to your Blogger template.
The easiest way to add this to your blog is by choosing the option, “Add this as a widget in Blogger”. This is available to those who use Blogger’s Layouts templates.
Simply follow the steps and this widget will be added to your blog’s sidebar through the widget installer interface.
If you would prefer to have more control over the placement of the widget, you can copy the code which is inside the new box on this page, then paste this into your template (or even in a blog post) where you would like this to be seen.
How this widget works
The Feedburner FeedCount widget uses a GIF graphic which features the number of subscribers to your blog.
The graphic is generated using a PHP based script which is hosted and operated by Feedburner. This operates in a similar way to many “hit counters” which display the number of visitors to your blog.
Furthermore, this widget also acts as a link to your Feedburner feed page, where visitors can easily choose to subscribe using their favorite feed reader.
Why would you want to display your subscriber count?
Many bloggers consider the number of subscribers to a blog to be a measure of the blog’s success. The more subscribers you have, the more popular your blog may seem to be (though of course, this depends on your personal opinions!).
If you are happy about the number of subscribers you have, you could use this widget as an indication of reader confidence in your blog’s content. It’s like saying “x-number of people like my content enough to subscribe to this blog, so maybe you could subscribe too!”
Another reason you may like to display your subscriber count is to indicate your blog’s growth over time. Regular readers will notice the steady increase in subscribers to your blog, and you won’t need to log into Feedburner each time you would like to check your statistics!
Why you might not want to display your subscriber count
If you have only a small number of subscribers, displaying your feed count won’t necessarily install confidence for new readers to subscribe.
I preferred not to display a feed count for Blogger Buster until I had established a decent base of subscribers, though when I did finally decide to display this, I noticed more people felt inclined to subscribe!
Aren’t there other ways of displaying my feed count?
You’ve probably noticed that I use a different method to display the subscriber count for Blogger Buster (you can see this in the bottom of the sidebar and also on the home page). This method uses a combination of JavaScript, externally hosted PHP and CSS styling to parse and display my subscriber count.
Although this method is a little more complicated, it is certainly more stylish and allows you to have complete control of how your feed count is displayed! So if you’re not content using Feedburner’s boring widget, be sure to check back tomorrow as I’ll be publishing details of how you can style your own subscriber count and display this in your blog.
Do Subscribe To Our RSS Feed